A wireframe jelentése: drótváz és az online világban általában a weboldalak funkcionális felépítésére vonatkozó sematikus, design nélküli vázlatot jelent. A weboldal drótváza az első lépés a weboldal kialakítása során. Ez általában egy olyan tervezési vázlat, amely lehetővé teszi, hogy a fejlesztők, a designer-ek és a weboldal tulajdonosa közösen megtervezzék, hogy hogyan fog kinézni a weboldal a user journey szempontjából, mielőtt felöltöztetik egy design-nal, majd elkészítik azt.
A wireframe jelentése általában egy egyszerű, sematikus rajz vagy vázlat, amely kijelöli a weboldal alapvető elrendezését, a menük és az almenük, az oldalsávok, a fejlécek, a láblécek és a szöveges elemek, animációk, accordion-ok, felugró ablakok és más fontos elemek elhelyezkedését és működését. A drótváz segít az online marketing szakembereknek alaposan megtervezni a weboldal felépítését, logikáját, az elrendezést, és általában azt, hogy hogyan fog kinézni a végleges weboldal, hogyan működik majd asztali számítógépeken és mobil eszközökön.
A drótváz használata kötelező és csak az amatőr webfejlesztők hagyják ki ezt a lépést, mert még egy egyszerű weboldal esetén is képtelenség a versenyképes UX design megtervezése. Drótváz nélkül lehetetlen fejben tartani a funnkciókat és a teljes látogatói / vásárlói utat, így a wireframe jelentése egyenlő magával a szervezettséggel az online tulajdonokon. A fent említett drótváz készítő szoftverek ráadásul intenzíven támogatják a csoportmunkát, megkönnyítve ezzel a sokszereplős weboldal tervezési folyamatot.
A wireframe ezen kívül hozzásegíti az ügyfeleket ahhoz, hogy jobban megértsék, hogy hogyan fog kinézni a végleges weboldal, valamint lehetőséget ad arra is, hogy időben módosítsák a tervezést – még mielőtt a fejlesztők elkészítenének egy olyan végleges verziót, amiből esetleg fontos részletek maradtak ki.
A wireframe részei
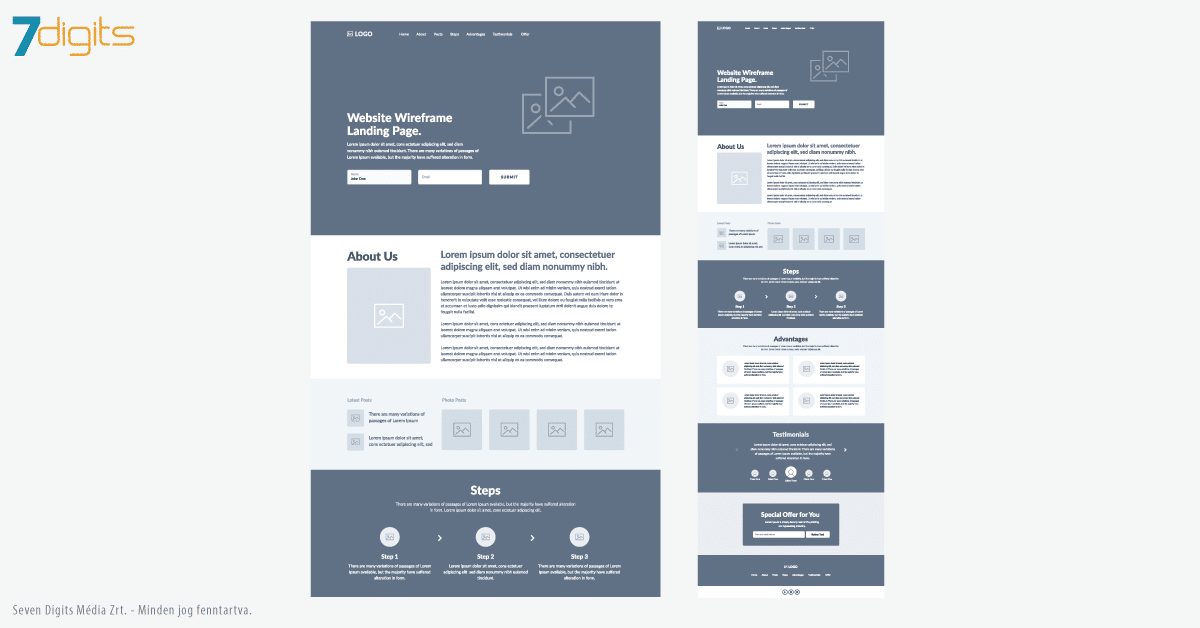
A wireframe jelentése nem egyenlő csak magával a grafikai vázlattal; a drótváz egy weboldal esetén három nagy alegységre bontható, ezek: az információs design, a navigációs design és az interface design. A drótváz elkészültével ugyanis a konkrét design-on kívül minden egyéb funkciónak, navigációs elemnek készen kell állni, mielőtt a fejlesztés megkezdődik. Egy wireframe statikus formája nagyjából úgy néz ki, ahogyan az alábi ábrán is szerepel, de a látogatói élmény teljes hosszának megtervezés már speciális szoftvert igényel, amin például az animációk, vagy a navigációs logika is látszik,
A drótváz, mint a csoportmunka eszköze
Végül, a drótváz segít az ügyfeleknek és a fejlesztőknek kommunikálni, mivel a drótváz egy könnyen megérthető, könnyen megosztható és ugyancsak könnyen módosítható vizuális eszköz. A wireframe jelentése a fejlesztők számára egy olyan vizuális segítség az ügyfelekkel és a designerekkel történő kommunikációhoz, ami sokkal hatékonyabbá teszi a közös munkát és megakadályozza a kommunikáció hiányából eredő nézeteltéréseket.
Drótváz készítő program
Ma már a legtöbb weboldal drótváz Figmában készül de léteznek más szoftverek is, mint például az InVision, az AdobeXD, a Sketch, vagy a Canva. Ezeken kívül is számos más wireframe készítő program létezik, mint például az Axure RP, a UXPin vagy a Moqups. A legfontosabb az, hogy az adott felhasználási igényeknek megfelelő wireframe-készítő programot válasszuk és lehetőleg integráltan használjuk a webfejlesztés során alkalmazott egyéb szoftverekkel.
Ingyenes wireframe minták
Léteznek ingyenesen letölthető wireframe minták, melyekből ki lehet indulni, amikor egy weboldal fejlesztése a drótváznál tart. A legnépszerűbb ilyen oldalakon számos jól felépített drótvázat lehet találni – természetesen a szöveges részek nélkül:
- Wireframe.cc: A Wireframe.cc lehetővé teszi a felhasználók számára, hogy egyszerűen hozzanak létre és exportáljanak wireframe-eket, vagy akár az oldalukra is beágyazhatják azokat. Az oldal egy nagy választékot kínál, és lehetővé teszi a felhasználók számára, hogy az elkészített wireframe-eket menteni és exportálni tudják.
- Mockplus: A Mockplus egy kifejezetten prototípus-készítésre szolgáló eszköz, amelynek weboldalán több mint 200 kész wireframe és sablon áll rendelkezésre. Ezek közül a felhasználók bármelyiket letölthetik, és szerkeszthetik saját igényeiknek megfelelően.
- Figma Community: A Figma egy online tervezői eszköz, amelynek közösségi funkciói lehetővé teszik a felhasználók számára, hogy egymással megosszák a wireframe-eket és prototípusokat. A Figma Community weboldalán több ezer ingyenes drótváz, sablon és prototípus áll rendelkezésre, amelyek közül bármelyiket letölthetjük. A Figam amúgy a legelterjedtebb drótváz készítő eszköz, a wireframe jelentése ma már azonos egy-egy Figma design-nal.
- Adobe XD ingyenes UI kit-jei: Az Adobe XD weboldalán ingyenesen letölthetőek olyan UI (felhasználói felület) kit-ek, amelyek tartalmazzák a legelterjedtebb wireframe és felhasználói felület mintákat. Ezek a kit-ek lehetővé teszik a felhasználók számára, hogy gyorsan és könnyen hozzanak létre saját wireframe-eket.
- Canva Prototype templates: A Canva egy nagyon népszerű tervezői eszköz, amely lehetővé teszi a felhasználók számára, hogy egyszerűen és gyorsan hozzanak létre wireframe-eket. Az oldalon találhatók olyan sablonok, amelyek segítségével a felhasználók könnyen készíthetnek egyszerű wireframe-eket.
A wireframe jelentése költség oldalról
Általában a drótvázak fejlesztési ideje a projekt méretétől és a tervezők vagy fejlesztők tapasztalatától függ. Egy egyszerűbb weboldal template-alapú drótvázának elkészítése általában néhány órát vesz igénybe, míg egy nagyobb és összetettebb weboldal drótvázának elkészítése akár hetekig is eltarthat. Az átlagos fejlesztési idő általában 1-3 nap a kisebb projektek esetén, és akár 1-2 hét is lehet nagyobb projektek esetén.
Míg az ügyfelek számára a wireframe jelentése általában csak egy újabb költség és feleslegesnek tűnő időtöltés, ez a fejlesztési fázis elkerülhetetlen, amennyiben profi weboldal a cél. Igaz, hogy többlet-költséget jelent, de amit az ügyfelek nagyon gyakran nem vesznek figyelembe, az az, hogy a fejlesztés a legdrágább tevékenység, így a rosszul megtervezett, vagy később többször módosítandó weboldal több időbe és pénzbe kerül, mint a gondosan megtervezett fejlesztési munka.
A drótvázak fejlesztési költségei nagyban függnek a tervező vagy a fejlesztő tapasztalatától és az ügyfél igényeitől. Az átlagos drótváz fejlesztési költsége általában óradíjban számítják – márpedig a tapasztalattól függően az óradíjak nagyon különbözőek lehetnek. Egy jól felépített wireframe jelentése költségek tekintetében általában 40 és 180 dollár között mozgó óradíjakkal dobja meg a tervezés költségeit, ugyanakkor nagyobb projektek esetén az óradíjak azért általában az alacsonyabb értékek felé tendálnak. Egy átlagos drótváz elkészítése általában 300-1500 dollárt, míg egy nagyobb projekt esetén a drótváz fejlesztése akár több tízezer dollárt is elérhet.
Egy másik fontos tényező az, hogy milyen típusú drótvázat szeretne az ügyfél. Van néhány alapvető sablon és szabvány, amelyek nagyon népszerűek – amennyiben a wireframe jelentése az ügyfél számára nem több, mint egy logikai vázlat, úgy a tervezés olcsóbb. Ha azonban az ügyfelek saját elképzeléseik szerint szeretnék, hogy a drótvázak kinézzenek, akkor a szükséges óraszám függvényében nagyon elszállhatnak a költségek és a fejlesztéshez szükséges idő is.