Egy weboldalnak számos ismérve van, de ami a látogatók felé látszik belőle, az a UI design – és ez egyben a weboldal megrendelői számára is a legfontosabb alkotóeleme egy weboldalnak. Kevesen vannak vele tisztában, hogy
a felhasználói felület tervezése különböző tudományok határterületein helyezkedik el
és ugyanúgy kell hozzá tervezői képzettség, mint például a kognitív pszichológia, vagy épp az idegtudomány bizonyos összefüggéseinek ismerete.
Nagyon klassz dolog
…ha egy weboldal szép – és annak is kell lennie! Az üzleti sikerhez azonban a szépség egyáltalán nem elég; ehhez a UI design szakma számos fogása kell még. Annak érdekében, hogy ne hozz rossz döntéseket, amikor a saját weboldalad elkészítésére, vagy megújítására kerül a sor, íme 12+1 gyorsan fogyasztható UI design fogás, amiből számodra is kiderül, mennyire nem is olyan egyszerű egy sikeres weboldal tervezőinek feladata…
Mi az a UI design?
A felhasználói felület (UI) a webhely azon része, amelyet a felhasználó lát, és amellyel interakcióba lép. Ennek a felületnek az a missziója, hogy felkeltse és fenntartsa a látogató figyelmét, szórakoztassa és edukálja a célcsoportot egészen addig a pillanatig, amíg az elköteleződés olyan szintjére nem jut, ahol vásárló – vagy B2B esetén vevő – nem válik belőle.
A megfelelő felhasználói felület kialakítása ezért minden webhely számára elengedhetetlen, de különösen fontos az ügyfélprofilú vállalkozásoknál. Amennyiben szeretnéd, hogy weboldalad professzionális megjelenést keltsen, nem elég, hogy jól nézzen ki. Rögvest körbe is járjuk, hogy miért…
Miért fontos a UI weboldalad számára?
A jó felhasználói felület egyszerűvé teszi a weboldal használatát (navigálását), miközben vizuálisan és tartalmilag is vonzó. Felhasználóbarátnak, következetesnek, intuitívnak és ma már bizony perszonalizáltnak is kell lenni a webhely minden oldalán. A UI design alapvetően két célt szolgál – megszámlálhatatlan taktikával és módon: az egyik, hogy pozitív érzéseket keltsen, a másik, hogy ne keltsen negatív érzéseket – és amint látni fogod, ez a kettő korántsem ugyanaz. De vajon mi a helyzet a SEO-val?
UI design és keresőoptimalizálás
A felhasználói felület a keresőoptimalizálás javításában is segíthet azáltal, hogy láthatóbbá teszi a webhelyet a keresőmotorok számára. A jó felhasználói felület segítségével a felhasználók gyorsabban megtalálhatják, amit keresnek, és magasabb átkattintási arányt (CTR) is eredményezhet. Egy jó felhasználói felület még élvezetesebbé teheti a webhely használatának általános élményét.
A felhasználókat elsősorban az üzenet és a gyors navigáció érdekli, hogy a lehető leghamarabb megtalálják kérdésükre, igényükre a választ. Ehhez nyújt segítséget a megfelelő designelemek használata. Fontos, hogy ügyelj arra, hogy felhasználóid elégedettek legyenek a webhelyek és alkalmazások használatakor. Boldogságuk a látogatás okától és a várt eredményektől függ. Ezért a jó grafikus felhasználói felületek a következők:
1.Könnyed, egyértelmű interakciót tesz lehetővé
2.Erősíti és elősegíti a feladatok elvégzését
3.Összhangban van a brand/márka értékeivel, és a megfelelő felhasználói érzelmeket váltja ki
Ideális esetben a UI design zökkenőmentesen vezeti végig a felhasználókat a tartalomfogyasztási és -interakciós folyamatokon. A kiváló felhasználói felület kiküszöböli a felesleges elemeket, és nagy hangsúlyt fektet a döntő interakciókra.
És akkor jöjjön a 12+1 UI design best practice
1. Körültekintő betűtípus választás
Használj megfelelő betűkészletet, hogy kezelőfelületed elegáns és professzionális legyen. A rosszul megtervezett betűtípusok megnehezíthetik a szövegek olvasását, továbbá jelentősen megváltoztathatják a felhasználói felület megjelenését és hangulatát. Válassz olyan olvasható és könnyen olvasható betűtípusokat, amelyek a képernyőn és a nyomtatott anyagokon egyaránt értelmezhetőek és jól olvashatóak.
Győződj meg róla, hogy a karakterkészlet az írott nyelvnek megfelelően mindent helyesen tartalmaz (azaz, ha magyar nyelvű az oldalad, akkor van Latin Extended verziója), valamint kerüld a díszes, bonyolult betűtípusokat. Olyan betűtípusokat használj, amelyek kis méretben és minimális méretre csökkentve, valamint sötét környezetben is kitűnően olvashatóak.
Konkrét tanács: a legkönnyebben olvasható betűtípusok az Inter, Open Sans, Poppins, Source Sans Pro. Az ideális betűméret az olvasáshoz függ a célcsoportodtól, de 18-26-os méret között van, a sor pedig ne legyen hosszabb, mint 80 karakter, mert bár a hosszú sorokat gyorsabban olvassák az emberek, a rövid sorok olvasása kényelmesebb és mivel összességében kevesebb szöveg is látszik a képernyőn, sokkal nagyobb valószínűséggel kezdenek bele a tartalom fogyasztásába.
2. Színek
Gondos választást követően használd a színeket limitáltan, ugyanakkor hatékonyan. A színek hatással vannak az érzelmekre és a tudatalattira is. A túl sok szín nyomasztó lehet, különösen kis képernyőkön, valamint túlterhelheti a felhasználókat (ezt hívják szaknyelven kognitív load-nak), továbbá eltereli figyelmüket a fontos információkról.
Próbálj csak két vagy három színt használni elemenként, hogy kifinomultabb megjelenést hozz létre. A színhasználat nem csak a UI design szempontjából fontos – egyben hatékony eszköze a márka üzenetének kommunikálásához és a márkaismertség megteremtéséhez. Továbbá, a színek felelős használata a felhasználói felületen javíthatja weboldalad általános megjelenését és a hangulatát is.
A színek használata mellett ügyelj arra, hogy a színek alkalmazása a tipográfiával, a rácsmintázatokkal és más design elemekkel egységet alkosson. Mielőtt új színeket adnál hozzá a színpalettádhoz, győződj meg róla, hogy feltétlenül szükseged van-e rá, mert megbonthatja a UI design összképét. Tanulmányozd át a színek jelentését és használd a célszegmensednek és a márkának megfelelő színeket.
Konkrét tanács: Ezen a linken találsz egy ingyenesen használható színpaletta generátort. Előregyártott palettákkal és sajáttal is dolgozhatsz – érdemes vele eljátszani, ennyit megér a UI design harmóniájának megteremtése.
3. Színek, grafikai elemek és képek kapcsolata
A UI design során használj relatív méretet és színkontrasztot a fontos elemek és információk közvetítésére. A nagyobb méretű és élénkebb színű elemek és szövegek jobban felkeltik a figyelmet, mint a semleges színekkel rendelkező kisebb méretűek. A szabályos geometriai formákat jobban érzékeljük, mint a szabálytalanokat. Ezenkívül minden mozgás, például animált effektek vagy videók, több figyelmet vonzanak, mint a statikus elemek, továbbá interakcióra késztetik a felhasználót és arra, hogy figyelemmel kísérje az ott megjelenő információt.
Konkrét tanács: Tanulmányok szerint az emberek 38%-a 5 másodpercen belül elhagyja a weboldalt, ha a tartalom, az elrendezés vagy a teljes UI design nem vonzó számukra; beleértve az olvashatóságot és könnyű navigációt is.
4. Hatékony térközhasználat
A fehér tér, más néven negatív tér, vagy white space létfontosságú eszköz a user interface design eszköztárában. Használd annak közvetítésére, hogy mely elemek tartoznak össze és melyek különböznek egymástól. A közelség azt jelenti, hogy az elemek kapcsolatban állnak egymással. Továbbá, ha több negatív teret adsz hozzá egy elemhez, akkor az kiemelkedik, és több figyelmet vonz. A fehér tér nagyszerű eszköz arra, hogy a tekintetet a lényeges elemek felé irányítsa.
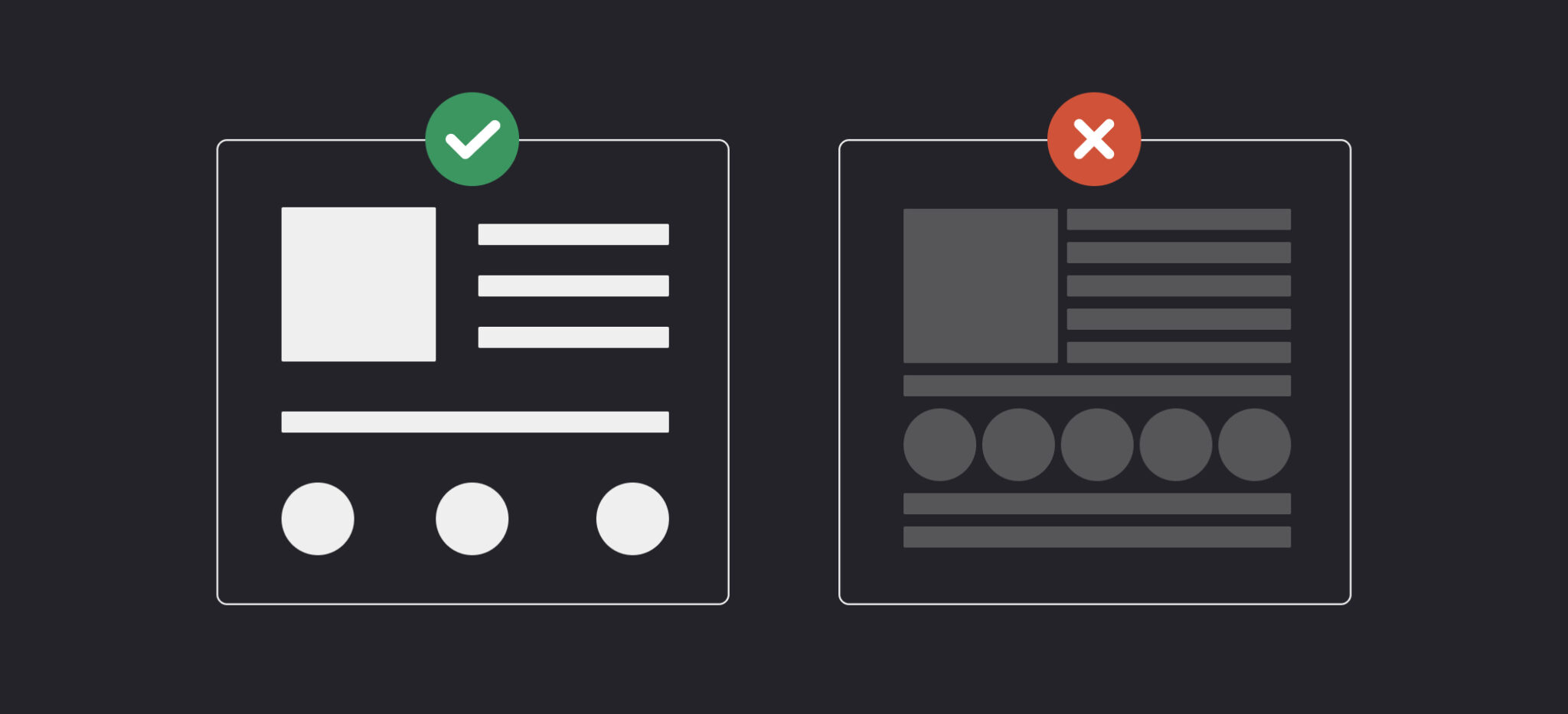
Konkrét tanács: A szövegekben is használd a sortörést a nagy szövegtömbök felosztására és kifinomultabb megjelenés létrehozására. A túl sok szöveg nyomasztó és nehezen olvasható. Próbálj meg nagyobb térközöket használni a bekezdések között, vagy válaszd el a különböző típusú tartalmakat szegéllyel, vagy esetleg kis kontraszttal bíró háttérrel – ahogyan ebben a cikkben, vagy az alábbi képen is látod.
Hatékony térközhasználat
5. Kiváló minőségű képek, grafikai elemek
Minden jó UI design alapja a kiváló minőségű, nem pixeles, egyedi mondanivalóval bíró képek használata, amelyek bármilyen méretben jól mutatnak és arra is alkalmasak, hogy az őrületbe kergesd velük a letöltési sebességért aggódó SEO szakértődet…
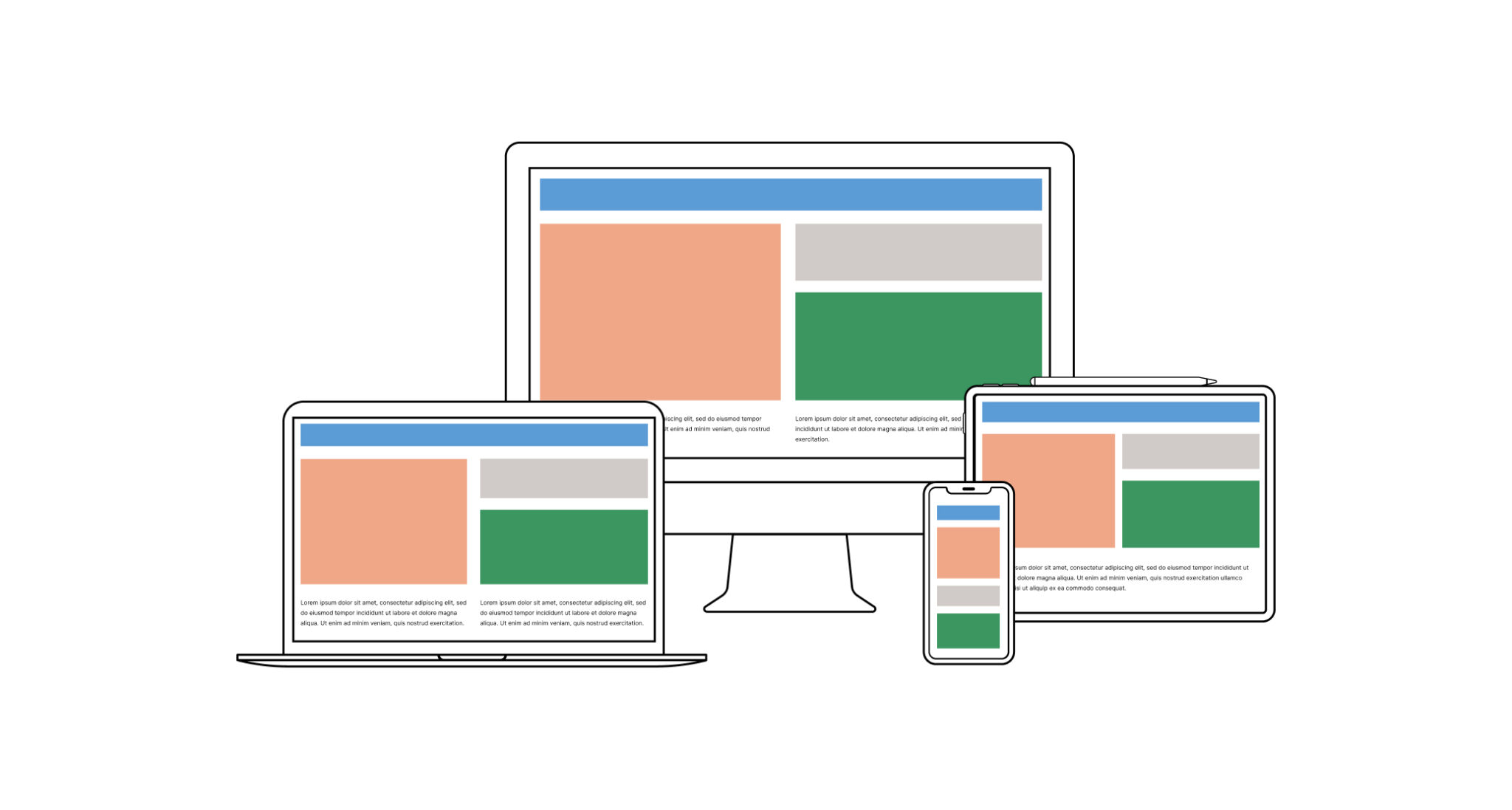
A képek fontos szerepet játszanak az információk közvetítésében, így kulcsfontosságú, hogy megfelelően nézzenek ki nagy és minimális méretre kicsinyített állapotban is, tehát egy nagy képernyőn és különböző méretű mobil eszközökön is – ezt hívjuk reszponzív tervezésnek. Győződj meg arról is, hogy a képek megfelelően vannak vágva és elég nagy felbontásúak, hogy minden eszközön élesen jelenjenek meg.
Konkrét tanács: nem biztos, hogy ugyanaz a kép fog jól mutatni mobilon és asztali gépen is. Nem ördögtől való két külön kivágást csinálni, és a képernyőméretnek megfelelően megjeleníteni a képeket.
6. Kerüld a túl sok kép használatát
Az egyik legrosszabb dolog, amit a UI design során tehetsz, ha túl sok képet használsz. A több kép használata nemcsak lelassítja az oldalak betöltési idejét, hanem értelmezhetetlen kavalkádot is generálnak a felhasználó számára. Próbálj meg ragaszkodni néhány jó minőségű képhez, ha pedig tényleg sok képre van szükséged, akkor azt kattintható galériában, vagy lightbox-ban mutasd meg.
Ellenőrizd a fájlok kiterjesztését, ugyanis a .png fájlok mérete általában nagyobb, illetve webes használathoz érdemes átgondolni milyen formátumban töltöd fel a képeket. Ma már érdemes WebP-ben, SVG-ben, vagy más fejlett formátumban gondolkodni és elszakadni a dicső múltat idéző jpg-png párostól. Ne feledd: az oldal betöltési sebességének mérhető hatása van a konverziós arányra. Tanulmányok kimutatták, hogy a gyors oldalsebesség jobb konverziós arányt eredményez.
Milyen gyorsan kellene betöltenie egy weboldalnak? A skilled.co szerint
az ügyfelek 47%-a arra számít, hogy egy weboldal 2 másodpercen belül vagy kevesebb idő alatt töltődik be.
Ezért törekedj arra, hogy 0-3 másodperc között legyen az oldalbetöltési sebesség. Ugyanis azok az oldalak, amelyek átlag 2,4 másodperc alatt töltenek be 1,9%-os konverzós arányt mutatnak, míg azok, amelyek 4,2 másodperc alatt, azok konverziós aránya 1% alá esik.
Csak hogy ne maradjon kétség: igen, közel duplázni lehet egy webshop árbevételét ezzel az egyetlen fogással!
Amelyik weboldal pedig 5,7 vagy több másodperc alatt tölt be, ott a konverziós arány 0,6% alá is csökkenhet.
Konkrét tanács: Érdemes odafigyelni, hogy mennyi és mekkora méretű képeket, és videókat tartalmaz a weboldalad. Ha csak lehet, használj CDN-t is az oldaladon.
7. Teszteld különböző eszközökön
Teszteld a UI deisgn kinézetét különböző eszközökön (asztali és mobileszközön egyaránt), hogy minden platformon megfelelően nézzen ki. Nem minden eszköz egyforma, ezért a szélesebb közönség vonzásához elengedhetetlen, hogy a design mindegyiken jól nézzen ki. Teszteld a felhasználói felület kialakítását különböző böngészőkben és különböző típusú képernyőkön is, hogy minden tökéletes legyen, amikor a felhasználók működés közben látják.

Konkrét tanács: Mobilon a betöltődési sebesség – ha lehet – még fontosabb. Ellenőrizd a Google Search Console-ban, hogy megfelelőnek látja-e a kereső a weboldalad mobil böngészési élményét.
8. Használd bölcsen a figyelemfelhívó feliratokat
Használd bölcsen szavaid: a megfelelő hangsúly és üzenet magasabb konverziós arányt mutatnak (Nem vagy még otthon a konverzióban? Tudj meg többet online szótárunkból!). Ezért gondoskodni kell arról, hogy olyan szavakat használj, amelyek megfelelnek a céged által hordozott üzenetnek.
Amennyiben okosan és körültekintően alkalmazod az értesítéseket, a felhasználók nagyobb valószínűséggel tudnak azonosulni a képernyőn leírtakkal. Győződj meg róla, hogy ismered és érted a célközönséget, aki felé kommunikálsz, ellenőrizd, hogy megfelelő-e a használt nyelvezet, a szövegközi kiemelések, továbbá hogy alaposan megvizsgáltad az adatokat, amire üzeneted alapoztad.
A sweor.com adatai szerint
a felhasználók 5,59 másodpercet töltenek a weboldal főoldalán található írott anyag tanumányozásával.
Nem túl sok, igaz? Pontosan ezért kell nagyon meggondolni, hogy milyen formában és milyen üzenetet szeretnénk közvetíteni a célcsoportunknak.
Konkrét tanács: A főoldalra általában valamilyen belső oldalról, termékoldalról jutnak az emberek – ellentétben a laikus hiedelemmel, hogy mindig, mindenki ott fog kezdeni. Éppen ezért rövid, tömör, megerősítő-jellegű, benefit-driven kommunikációra kell törekedned, nem pedig arra, hogy a dinoszauruszoktól kezdve elmeséld a történetedet.
9. Győződj meg arról, hogy minden elem kattintható
A felhasználók számára elsődleges cél, hogy könnyen navigálhassanak a felhasználói felületen, és interakcióba lépjenek a webhelyen található tartalommal. Bizonyosodj meg arról, hogy minden gomb és hivatkozás kattintható, hogy a felhasználók könnyen aktiválhassák őket.
Ellenőrizd, hogy ezek egyértelműek és könnyen elérhetőek, hogy a felhasználóknak ne kelljen keresgélniük. A felhasználók tudni akarják, milyen műveleteket kell tenniük ahhoz, hogy interakcióba lépjenek a felhasználói felülettel. Győződj meg arról is, hogy minden gomb reszponzívan is megfelelően működik-e, mert azok a használt eszköztől függően változhatnak.
Konkrét tanács: Tanulmányok szerint az internetet használók 57%-ka nem ajánl olyan vállakozást, amelynek webhelye nincs optimalizálva, nem reszponzív és a különböző eszközökön rosszul van kialakítva, különösen a mobileszközök esetében. Mivel a felhasználók számára ez kényelmetlenséget okoz, ezért rossz emléket idéz bennük, aminek okán nem ajánlják tovább a vállalkozást.
10. Navigare necesse est
…vivere non est necesse; Azaz navigálni muszáj, élni nem az. Már a rómaiak is felismerték az egyszerű dolgok hatékonyságában rejlő erőt. A mai látogatók pedig jóval türelmetlenebbek, mint a rómaiak, ezért gyorsan és egyszerűen szeretnének navigálni a felhasználói felületen. A navigációs menük ezért legyenek egyszerűek és intuitívak, egyszerre csak a legfontosabb hivatkozások legyenek láthatóak.
A navigáció az eszköz a felhasználók számára a tartalomelemek és funkciók megtalálásához. A navigáció kéz a kézben jár a tartalomszerkezettel, és mindig tükröznie kell a kategória-hierarchiát, ellenkező esetben a felhasználó összezavarodik, frusztrált lesz és elhagyja az oldalt.
Ezenkívül a navigációs területeknek mindig jól láthatónak kell lenniük asztali számítógépen és mobileszközön egyaránt. Ha összetett tartalomszerkezettel rendelkezel mobileszközön, kombinálhatod az elsődleges navigációs elemeket a fontos kategóriákhoz és a másodlagos menüket a többi elemhez.
11. Minimalizálj
A rendetlenség gyorsan átveheti az uralmat a felhasználói felületen, és megnehezítheti a felhasználók számára, hogy megtalálják, amit keresnek. Rejtsd el a szükségtelen elemeket (például hirdetéseket vagy közösségi média linkjeit), a szükségtelen képeket és elemeket töröld ki, illetve optimalizáld a tartalmat mobileszközökre is.
Konkrét tanács: Gondold át, hogy a megjelenített elemekre feltétlen szükség van-e mobilon is, vagy csak zavarják a felhasználókat, de információt nem hordoznak számukra sem a márkával sem a mondanivalóval kapcsolatban.
12. Hierarchia és rendszer
Próbálj meg megfelelő hierarchiát és tagolást alkalmazni a tervezés során, hogy a fontos tartalom könnyen látható legyen. Minden téma logikai kategóriákba és alkategóriákba sorolható – vagy ha nem, hát szükséged van egy nagyon profi szűrő-rendszerre. Ezeknek a kategóriáknak ismerősnek kell lenniük, és meg kell felelniük a felhasználó elvárásainak.
A felhasználók számára érthető struktúra, vagy intuitív szűrő segíti a gyorsabb navigálást és a fontos információk megtalálását. A kategóriák a felhasználók számára is eltérő jelentőséggel bírnak. Például egy híralkalmazás ugyanazt a logikát követné, mint a TV-közvetítés, így a legfrissebb hírek jelennének meg először, a sporthírek pedig utoljára.
Konkrét tanács: Ha korlátozott a helyed, különösen a mobilképernyőkön, nagyon fontos, hogy a legfontosabb tartalmat a tartalomszerkezet fölé helyezd, hogy ne kelljen hosszú utat bejárnia a felhasználónak, hogy az információkat kiszűrjék. A Google szerint a felhasználók 61%-a valószínűleg nem tér vissza egy weboldalra, ha problémába ütközik a hozzáféréssel, 40%-uk pedig inkább egy versenytárs oldalát keresi fel.
+1 Tervezés elsősorban mobilra
Az okostelefonok mindenütt jelen vannak, és világszerte közel 4,7 milliárd felhasználó böngészi a netet mobil eszközökről. A mobilos oldalletöltések a globális webhelyforgalom több mint felét teszik ki 2019 harmadik negyedéve óta. Az okostelefonoknak azonban vannak fizikai korlátai: a képernyőjük kicsi, a megjeleníthető információ mennyisége korlátozott, a látogatók pedig ennek (és a megannyi push notification-nek köszönhetően) nagyon könnyen elveszítik a fókuszt.
Ezért a tervezőknek alkalmazkodniuk kell ezekhez az adottságokhoz és a UI design során jól szervezett tartalomstruktúrát kell felépíteniük világos prioritásokkal. A fontos tartalmaknak és funkcióknak azonnal elérhetőnek kell lenniük. Minden más elhelyezkedhet az alatta lévő rétegekben.
Következtetés
Remélem, hogy a tippjeim némi betekintést és új ötleteket adtak számodra a UI design újragondolásához, vagy meglévő felhasználói felületed fejlesztéséhez. Manapság már a minimális számítógépes ismeretekkel rendelkezők is használják a netet keresésre, hírolvasásra, közösségi média böngészésére. A jó UI design ezeknek a nagy forgalmú oldalaknak köszönhetően mainstream lett, így te sem engedhetsz meg magadnak felejthető kinézetet, az ugyanis konkértan pénzt húz ki a zsebedből – de legalább nap, mint nap!
Amennyiben úgy gondolod, hogy hasznos volt a cikk, kérlek küldd el valakinek, akire ráférne, vagy bízd a véletlenre és nyomd meg a megosztás gombok valamelyikét, hogy pár év múlva már ne kelljen használhatatlan oldalakat nézegetned! Vélemények, kérdések a komment mezőben bátorítva!
- 18Megosztás
- 9Facebook
- 7Facebook Messenger
- 2WhatsApp