Minden weboldalon, ahol akarnak valamit a látogatótól, előbb-utóbb lesz egy gomb (a CTA jelentése: Call-to-Action), amit meg kell nyomni. Talán meglepő, de menny és pokol között mozoghat az üzleti eredményed attól függően, hogy ez a gomb online marketing szempontból retek, átlagos, vagy épp tükörselyem módon van kitalálva – a CTA marketing szempontból ugyanis minden weboldal leglényegesebb eleme! Hogy jobban konvertáljon az oldalad, alább összeállítottunk egy 10 pontos pszichológiai alapú optimalizációs listát – íme ezeket csináld, hogy jobb legyen a konverziód:
1. Törd meg a mintát
Az emberi agy automatikusan rázoomolja a figyelmet a megszokottól eltérő jelenségekre. Ezt jelen esetben úgy lehet kihasználni, hogy az oldalad struktúrájába nem illeszkedő módon (off-the-grid) helyezed el a CTA-t. Mondjuk így:
Vagy így:
2. Legyen rajta hover effekt
A krokodilagy (az agyunk tudatalatti, információ-szűrésért felelős része) a mozdulatlan vackokat lazán skip-peli, ha közben talál valamit, ami mozog, villog, vagy interakciót mutat. Legyen egy hangyányi rollover (hover) effektus azon a gombon és megint csak nőni fog a nyomkodások aránya.
3. Szín
Szeresd a zöld vagy kék színű gombokat – ezek a „megengedő” színek, de vannak mérések, amik a narancssárgát vagy épp a pirosat hozták ki nyerőnek (valószínűleg a magas kontraszt miatt). Én a piros CTA-t tesztelni szoktam, nehogy a tiltó szín miatt bukjam be a témát – bár a ConversionXL szerint a piros a nyerő a zölddel szemben. Amennyiben olyan színt használsz, amit az oldalon máshol nem, a kontraszt kellően nagy és a szín maga élénk, akkor nagyon nem futhatsz lukra. Arra figyelj még, hogy a választott szín azért kontextusban legyen a kulturális környezettel és a tartalommal – ha például a ketrecharcos edzőtábort egy rózsaszín „Belekuksizok” feliratú gombbal tennéd fel a hazai gazdasági csodák térképére, akkor elképzelető, hogy mintát rágsz a kilincsbe, mire befut az első klikk…
4. Kontraszt
Még a méhek is a kontrasztosabb virágot választják – az emberek figyelmét is a magasabb kontraszttal bíró dolgok vonzzák. Minél nagyobb kontraszt a gomb és a környezete között, annál több kattintásod lesz a gombon.
2022 Update
Az elmúlt évek során CTA-k százainak teljesítményét mértük és elemeztük. A kontraszt bizonyult az egyik leglényegesebb tényezőnek mind közül, méghozzá kettős összefüggésben: a gomb és környezetének kontrasztja ugyanolyan fontos, mint a gomb szövegének és magának a gomb felületének a kontrasztja. Nagy kontraszt = magasabb átkattintás, ez az a szabály, ami alól nem találtunk kivételt!
5. CTA a semmi közepén
Vannak, akik patológiás kényszert éreznek rá, hogy minden üres felületet szanaszét trollkodjanak valami rettentően jelentéktelen, töltelék sóderrel az oldalukon – a marketing álmoskönyv szerint ez azonban elég szuicid ötlet. Inkább legyen a gomb körül elégséges mennyiségű white space, azaz „semmi” – nem csak azért, mert elegánsabb, hanem mert a nagy fehér semmivel lesz a legkontrasztosabb a gombod.
6. Szöveg
A gomb szövegét tekintve a legfontosabb, hogy egyértelmű, rövid és érthető legyen. Az unbounce szerint ha egyes szám első személyt használsz a feliraton, az akár 90%-kal is turbózhatja a konverziót. Próbálkozhatsz a benefit megjelenítésével is. Ahelyett, hogy „Iratkozz fel”, jobban konvertál a „Feliratkozom” – persze még mindig roggyant lesz az egész, mert a „feliratkozás” egy behányásig elhasznált, az ezredfordulón lejárt szavatosságú kifejezés. Ha mondjuk csoda-fogyi tablettát árulsz, akkor a „Megveszem” helyett a „Lefogyok 10 hét alatt” jobban fog konvertálni… A szövegírás pszichológiai technikáiról amúgy van egy egész kurzusunk is, amit ezen a linken megtalálsz.
7. Click booster-ek
Klikk booster-nek hívjuk a gombok környékén elhelyezett olyan vizuális elemeket, amik álomcsapda módjára űzik el a látogatók paráit és kétségeit – legtöbbször tudat alatt. Ha a gombodat körültrappolod pár klikk booster-el, sokkal többen nyomják majd a tutit. Ilyen például a termék review, az öt sárga csillag, a garanciák, a biztonságos fizetés ikonok, a média outlet ikonok, de attól sem borul rád a tinta, ha odavésed, hogy mi fog történni, ha megnyomom a gombot.
8. Iker CTA
Az amatőr vetítéseken az fog visszhangozni, hogy egyetlen CTA-d legyen az oldalon, mondván, hogy úgy nincs figyelemelvonókúra – egy gomb mind felett, bele az arcodba: „Apafej, ne agyalj, ne keresd a tegnapi napot, kattints szépen libasorba’!”
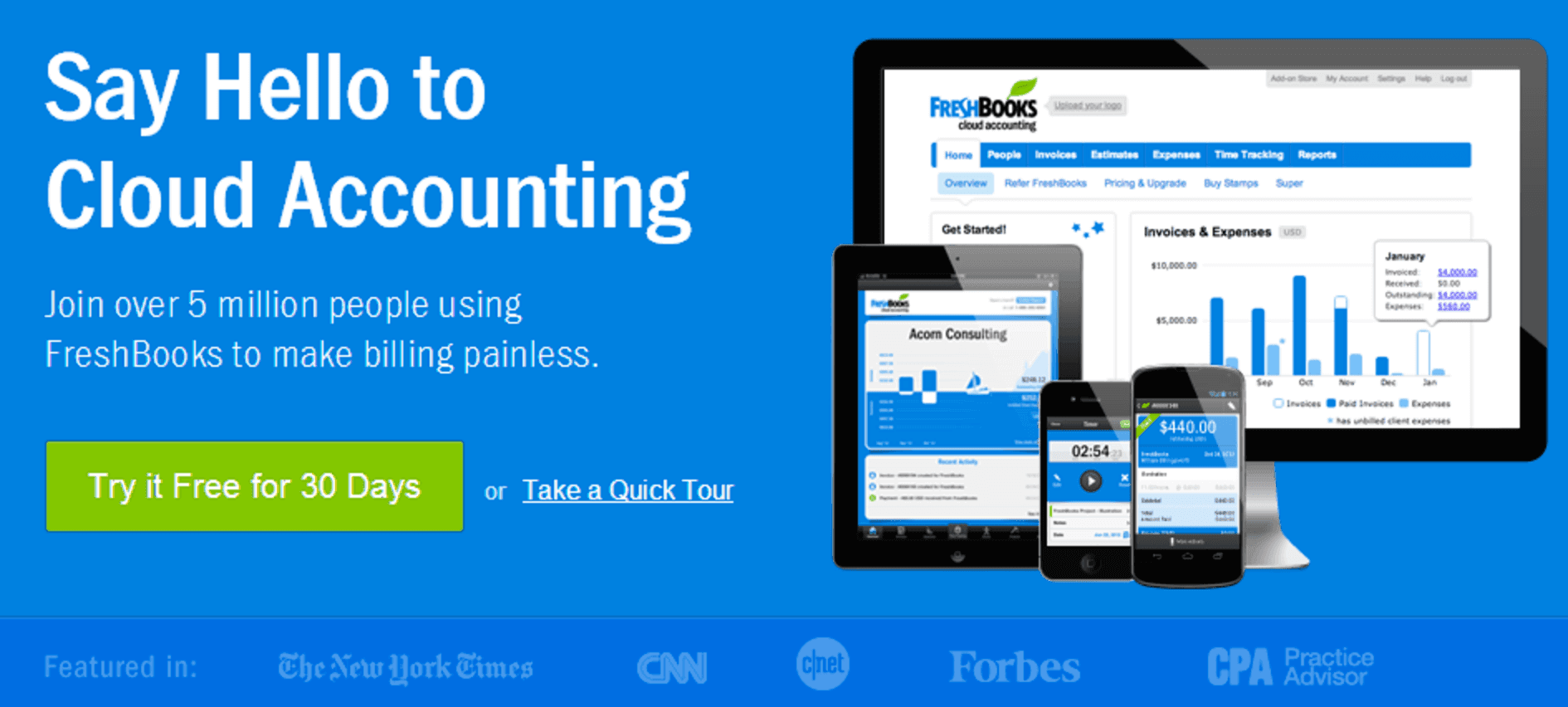
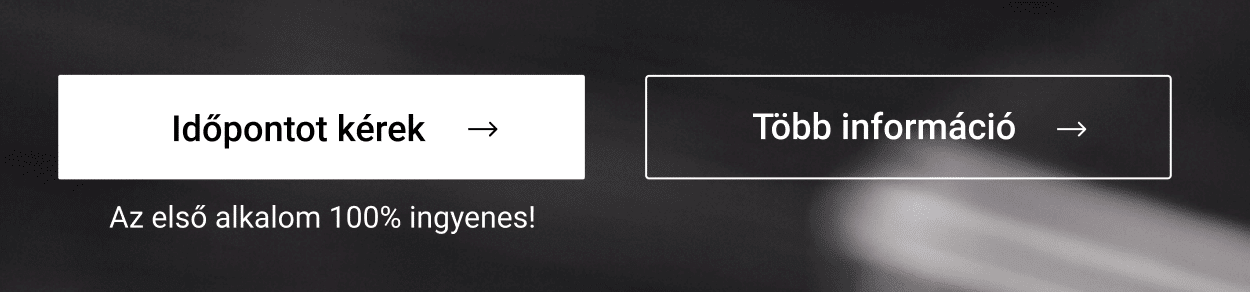
Ne higgy a háttérzajnak, van ennél kóserebb megközelítés: Az adott akció marketing funnel-ben betöltött szerepe szerint egy vizuálisan kevésbé attraktív, és a döntés pszichológiájának szempontjából kisebb elköteleződéssel járó alternatívát is célszerű ajánlani: „Vedd meg – tudj meg többet”, „Írj nekünk – nézd meg a portfóliónkat”. Valahogy így néz ki a dolog:
vagy így:
vagy így:
A dolog háttere, hogy egyetlen gombnál a két kézenfekvő opció: megnyomni, vagy nem megnyomni – a tápos krokodilagy tudat alatt ebből a kettőből fog választani. A kettős CTA-nál a kézenfekvő opciók: megnyomni A-t, vagy megnyomni B-t – és hát mind a kettő az én gombom, úgyhogy egyik sem hozza rám a rontást… Ha most rázódsz bele a marketing mélységeibe, jobban jársz egyetlen CTA-val, de ha profi vagy, kísérletezz bátran kettővel – mérni amúgy is kötelező. Ha kíváncsi vagy az iker CTA-k Mariana-árok mélységeire, akkor ide haladj tovább.
9. Triple CTA
És van, amikor a kettő is kevés: Ha muszáj több gombot alkalmaznod (pl. egy három változatú szolgáltatás-csomagnál), akkor úgy operálj, hogy a háromból egy lógjon ki a sorból. A látogató agya ezt az Ariely-effektus (11.00-től) alapján azonnal kizárja – és marad kettő. Mondjuk a három csomag havi 29$, 59$ és 399$… hacsak nem a „Föld és a környező naprendszerekben élők” szélességű célzással hirdetsz (mondjuk Facebook-on), akkor úgyis kellően szegmentált csoportot – mondjuk kisvállalkozókat – viszel az oldalra, akiknek a krokodilagya élből dob egy fintort a havi 399 dodótól – ezért az első kettőből fognak választani. Ezt azzal is megerősítheted, ha a luxus csomag vizuálisan is kilóg a sorból…
10. Támaszd alá képpel
Próbáld ki, hogyan változik a kattintási arány, ha az oldalon található háttérkép vizuálisan a CTA irányába tereli a látogatót. Mondjuk a képen található mókusok a CTA irányába néznek, vagy a kezükkel abba az irányba mutatnak. Teszteld nyugodtan, de csípőből mondom: Mérhetően magasabb átkattintási arányt fog villantani az oldal.
11. Finoman animáld meg az egész gombot
Vannak olyan UI megoldások, amikkel az egész gombot meg tudod rázni egy kicsit. Van, ahol működik és van, ahol konverzió szempontjából kontraproduktív is lehet, ezért ki kell mérni, hogy a közönségednek mi fér bele. Ezen a linken megnézheted, hogy működik egy ilyen effektus.
2021 Update
Megannyi landing oldal CTA-jét tesztelve az elmúlt három évben egy nagyon fontos dolgot sikerült megtanulnom a jól működő CTA-król, ez pedig a következő: Tedd teljesen nyilvánvalóvá a látogatóidnak, hogy mit kell tenniük, és miért – azaz milyen előny elérése végett – kellene ezt tenniük.
Ezt úgy lehet a legegyszerűbben megtenni, ha a CTA akár szöveghűen arra a tartalomra reflektál, ami megelőzte a CTA-t az adott oldalon, azaz például a főcímmel azonos szavakat használva, a címmel és a tartalommal azonos előnyt ígér.
Ha például a főcím a „Hogyan szerezz ezer követőt a Twitter-en”, akkor a CTA legjobban konvertáló szöveg-alternatívja valami olyasmi lesz, hogy „Szerezz Twitter követőket ingyenes útmutatónkkal ›”. Ez nagyobb valószínűséggel rezonál majd azoknak a törekvéseivel, akik épp most olvasták végig a cikket ugyanerről a témáról, ráadásul természetes folytatását is jelenti ugyanannak a témának.
(Amúgy a fenti példa egy úgynevezett tartalom upgrade lead mágnes, ami 2021-ben már szinte alig működik. De a koncepció a CTA-ról azért remélem, átment a példával.)
Megannyi weboldal optimalizálása és felépítését követően a másik gyakorlati tapasztalatunk az volt, hogy ha a CTA alá akár nagyon halványan is, de odateszel egy pár szavas szöveget, ami a gombnyomással járó apró feszültséget hivatott csökkenteni a látogató agyában, az komolyan növelheti az átkattintási arányt. Valami ilyesmire kell gondolni:
Summa
A CTA-nak is sok ezer oldalas szakirodalma van. Mivel nincs két egyforma oldal, nincs automatikus recept a tökéletes gombra sem. A fentieket használhatod sorvezetőnek, próbálgathatod alkalmazni őket, de a legfontosabb, hogy tesztelj és mérd a különbségeket. Az online marketingben az a szép, hogy minden okoskodás addig igaz, amíg az ellenkezőjét be nem bizonyítják a mérések… Ha még több optimalizálási lehetőségre vágysz gyorsan és kódolási tudás nélkül, akkor ezt az eszközt próbáld ki:
Tisztelet a bevételnek! Folyt. köv.!
Ha van kedvetek, addig sasoljátok meg, hogyan lehet feltolni a bevételt 340%-kal egy magyar e-commerce vállalkozásban – kizárólag az AdWords-ben matatva (angol nyelvű case study).
- 113Megosztás
- 75Facebook
- 2LinkedIn
- 7Twitter
- 17Facebook Messenger
- 11WhatsApp