Trendek jönnek, trendek mennek, de a kiváló dizájn ismérvei nem nagyon változnak. Nincs ez másképp a dizájn egyik legfiatalabb ágával, a webdizájn területével sem.
A webdizájn definícióját hajlamosak vagyunk a különböző honlapok vizuális megjelenésére korlátozni.
A kifejezés azonban jóval többet takar, és egy egész – mérnökökből, fejlesztőkből, tervezőkből, grafikusokból – álló csapat felelős érte. A webdizájner nem csupán a külcsínnel foglalkozik, és nem is foglalkozhat kizárólag azzal, hiszen a webdizájnról is, mint a dizájn bármelyik másik ágáról elmondható, hogy a vizuális megjelenés csak a jéghegy csúcsa.
A webdizájn bizonyos kritériumai a technológia gyors fejlődésével hamar elavulnak, így nehéz velük kapcsolatban örökérvényű igazságokat felállítani. Mivel azonban a webre való tervezés alapjai a kreatív tervezés minden ágára igaz normákból következnek, elmondhatunk néhány időtállóbb alapvetést, nézzük, mik ezek!

0. Felejtsd el a palackpostát! Pontosan tudd, kinek tervezel, mit és miért
Egy lakatlan szigetről palackpostával legfeljebb egy üzenetet tudsz kijuttatni, és valószínűleg ennek sem lesz sok haszna: hiszen magad sem tudod, hol vagy, nem tudod, kinek üzensz, és hol van az, akihez beszélni próbálsz.
Minden tervezési folyamat alapköve, hogy tervezőként tisztában legyél azzal, hogy kinek tervezel, mit és miért. Ezt semmilyen esetben nem lehet megspórolni. Pontosan tudnod kell, kit akarsz megszólítani, úgy kell ismerned a célcsoportodat és a nekik szánt üzenetet, akár a tenyeredet.
(Eddig egyszerű, ugye?)

1. Az első lépéseket egy felfedező óvatosságával tedd meg
Tegyük fel, hogy jól céloztál, jó áramlatba dobtad a palackodat, sőt, még az is halászta ki, akinek szántad. Kinyitja a palackot, széthajtogatja a papirost, arcára kiül az unalom, majd mérgesen félredobja a lapot: már megint ugyanaz!
Előfordul, persze, hogy két tervező a világ két különböző pontján egy problémára ugyanazt a megoldást találja ki, de ezzel mindketten nagyon szerencsétlen helyzetbe kerülnek. Elkerülheted a plágiumgyanús véletlen egybeeséseket, ha a tervezés második lépéseként alapos kutatást végzel, és tüzetesen megvizsgálod a versenytársakat. Könnyebb is lesz egyedi megoldással előállni, ha pontosan tudod, mihez képest kell kitűnnöd.
PRO infó: Segítségedre lehetnek a webdizájn kezdeti lépéseiben a keresőmotorok és az online portfólióoldalak, például a Béhance, a The Dots, a Dribbble. Miközben kutatsz, jegyzetelj is! Készíts vizuális listát az inspiráló pozitív és negatív példákkal. Szuper eszköz lehet erre a Google Keep vagy a Milanote.

2. Alap nélkül nincsen ház: struktúra, struktúra, struktúra!
Képzeld el, hogy felépíted álmaid házát egy erdő szélén vagy valahol az Antillákon. Kezedben a kulcs, beköltözöl, felakasztod a falakra a kedvenc képeidet, és azt gondolod, immár boldogan élsz, amíg meg nem halsz. Ám rövidesen olyan helyzetben találod magad, mint Tom Hanks a Pénznyelő című filmben: álmaid házának falai repedezni kezdenek, egyik kisebb beomlás a másikat követi, míg végül a fejedre omlik kacsalábon forgó palotád – mert nem építettél rendes alapokat.
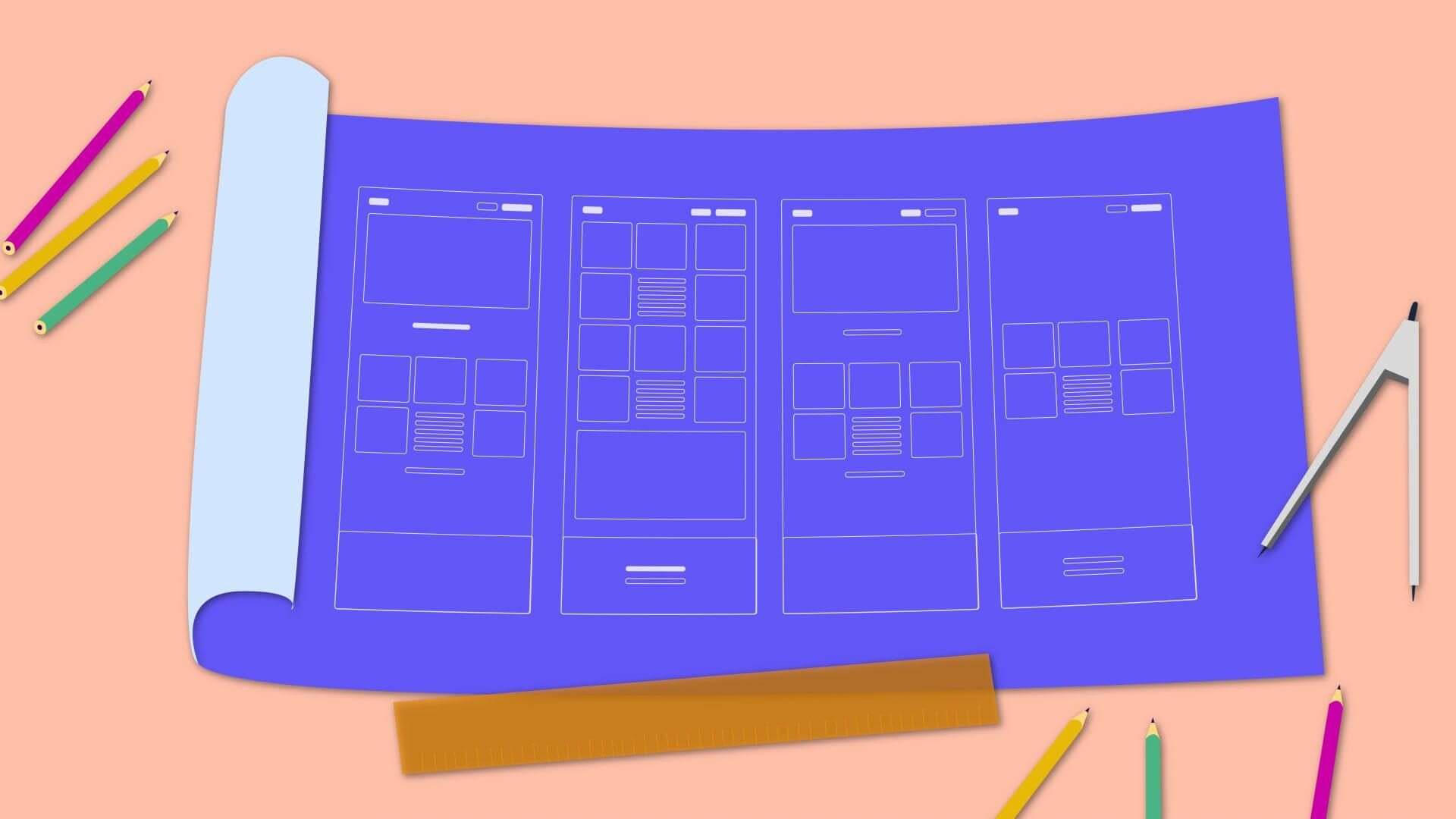
Minden jó webdizájn az alaposan átgondolt szerkezettel kezdődik.
Egy tökéletességig cizellált UX-ből, kifogástalan user journey-ből álló alapokra kell építkezned.
Nem lehet eléggé hangsúlyozni a drótvázak (wireframe-ek), vagyis a UX tervezés fontosságát. Ez a szerkezet lesz a házad alapja, ez fogja kijelölni a falakat és a köztük lévő szobákat, amiket majd megtölthetsz tartalommal. Drótvázazásra használhatod az ingyenesen elérhető Adobe XD-t, például.

3. Gondolj Jancsira és Juliskára! Tiszta navigáció.
Oké, megvan a házad, nem omlik össze. De hogy éreznéd magad, ha az egyik ajtón belépve olyan szobába érnél, ahonnan nincs kiút? Hogy éreznéd magad, ha elindulnál az erdőben, de a madarak felcsipegetnék mögötted az elszórt kenyérmorzsát, és nem találnál vissza?
Megjegyzés: breadcrumbs-nak, vagyis kenyérmorzsá(k)nak hívja a webdizájn azokat az elemeket, amelyek a tájékozódást, navigációt segítik. Ilyen például az aktív menüpontok színének megváltozása, a „vissza a tetejére” gombok, a már megnyitott linkek megváltozó színe, stb.)
A tervezés során soha nem veszítheted szem elől azt, akinek tervezel. Időről-időre ki kell lépned a tervezői szerepedből, és a felhasználó szemén át nézni a tervedet. Ez elég nehéz feladat, nem kell azonban varázslónak lenned: a webre való tervezés hatalmas előnye, hogy gyors és számszerűsíthető feedbacket kaphatsz arról, hogy a látogatóid hol jártak, mit néztek az oldaladon és meddig, vagy hol tévedtek el. Tesztelj!
Egy alapjaiban jó, de csiszolatlan dizájnt legkönnyebben A/B teszteléssel optimalizálhatod lépésről-lépésre. A Google Optimize segítségével kisebb változtatásokat a fejlesztő ugráltatása nélkül, magad is megtehetsz. Sőt, vannak eszközök, amikkel már a prototípusokat is tesztelheted, ilyen például a Maze.

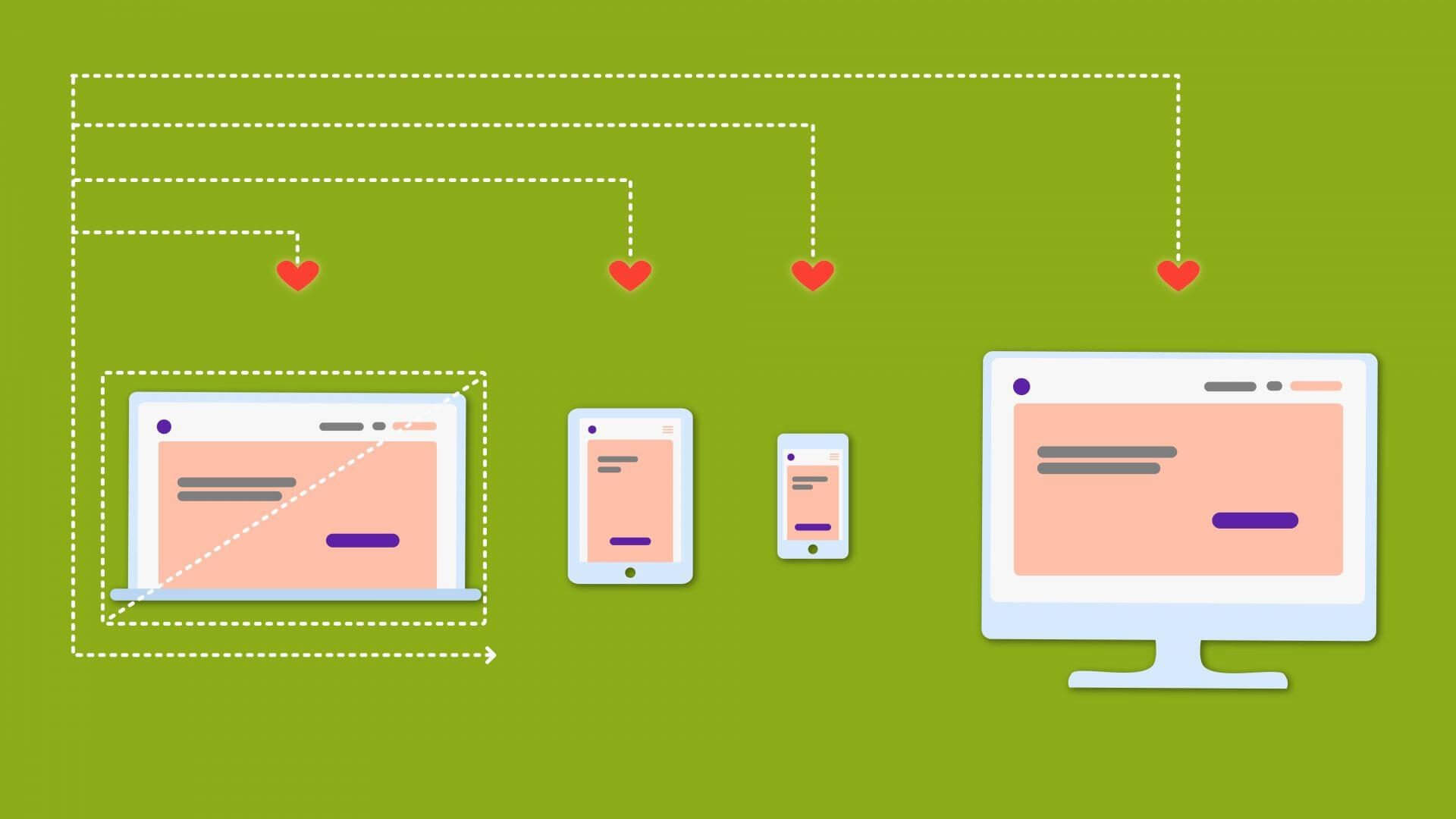
4. Mutass jól minden eszközön
A palackpostával könnyű: csak ráfirkantod az üzenetet egy fecnire, ami épp a kezedbe került, és úgy érkezik meg a megmentődhöz, ahogy a kezedből kiadtad. Ezzel szemben a webdizájn egyik legnagyobb kihívása, hogy a világ elképzelhető összes képernyőjén jól kell kinéznie annak, amit terveztél.
A legújabb statisztikák szerint a világ internet-forgalmának 50%-át mobilon bonyolítják le (Ázsiában és Afrikában ez az arány még nagyobb.) Nem kockáztathatod a lehetséges konverziókat azzal, hogy a felhasználónak zoomolgatnia kelljen az oldalon. Biztosan találkoztál már ilyennel. Elég idegesítő.
Másrészt, a mobilbarát oldalak régóta (a mobilegeddon óta) előnyt élveznek a keresőmotorokban. Tesztelheted az oldalad mobilbarátságát a Google eszközével, de nem tudod megspórolni, hogy a különböző felbontású és képarányú képernyőkön, illetve a különféle böngészőkben való megjelenést modellezd. A Chrome fejlesztői eszközei között a „Toggle Device Toolbar” nagy segítségedre lehet, főleg, ha párosítod a legnépszerűbb eszközök képarányait és felbontását mutató listával, például ezzel.
Miután a webre való tervezés során sokszor kell illeszkednünk különféle keretrendszerekbe, például a social media felületeire, érdemes tisztában lenni az aktuális elvárásokkal a képméreteket tekintve. Illetve azzal, hogy ezek a keretrendszerek a reszponzivitás érdekében az egyes képeket különféleképpen vágják a megfelelő méretre. Érdemes tájékozódni, hogy melyek azok a területek, amelyek a legtöbb felületen biztosan látszódni fognak. (Ezek az ún. safe area-k.)

5. Legyél gyors
Úgy tudod a legkönnyebben elriasztani a lehetséges ügyfeleidet, ha az oldalad nem töltődik be elég gyorsan.
Ennek elkerülése érdekében ne használj feleslegesen sok és feleslegesen nagy felbontású képet, videót, animációt, és amit használsz, mindig optimalizáld a reszponzivitásnak megfelelően! Ezzel az eszközzel például villámgyorsan vághatod és tömörítheted a grided töréspontjaihoz igazítva a képeket, de a Tinypng pandája is sok-sok kilobájtot tud neked spórolni.
Ha tutira akarsz menni, akkor a Photoshop ”Save for web” ablakában egymás melletti nézőképeken ellenőrizheted a különböző méretű képfájlok megjelenítési minőségét.
A Google eszközével ellenőrizheted a betöltési sebességed, de akármilyen gyors is vagy, előfordulhat, hogy eltart néhány másodpercig, mire betölt egy-egy tartalmad. Mindig küldj vizuális visszajelzést a látogatódnak, hogy az oldal tölt. (Tiszta navigáció!) Az utóbbi időben a loading bar-ok különféle formáinál (amiktől – Luke Wroblewski szerint – az embernek az az érzése támad, hogy még lassabban telik az idő) jobban működnek az úgynevezett skeleton screen-ek: ezek megmutatják az oldal vázát, és már előre láthatod, hogy hová fog kerülni a várva-várt tartalom. Így működik például a Facebook news feedje is, de az E-flux journal nyitólapja is kifejezetten szép példája a skeleton screen-nek.

6. Gondolj Mondrianra! A gridrendszer
Ahhoz, hogy reszponzív oldalakat tervezhessünk, szükségünk van arra a strukturális hálóra, amit az ötvenes években a tipográfia nagy svájci mesterei fejlesztettek ki a Bauhaus, az orosz konstruktivisták és a De Stijl örökségére támaszkodva: a gridrendszerre.
A grid a grafikában egy olyan struktúra, amit a tervező annak érdekében szerkeszt meg különböző aránybeli megfontolások alapján, hogy a szövegek és képek halmazában következetes vizuális rendet teremtsen.
A webdizájn esetében a grid elsődleges jellemzője, hogy hány oszlopot használ (A 9, 12, 16 oszlop szélességű grid a legelterjedtebb, de itt is aranyszabály a mértékletesség: ne használj többet a szükségesnél!)
Fejlesztői és tervezői oldalról is a legkézenfekvőbb megoldás létező rendszereket használni (például ezt), pláne, ha irtózol a törtektől, hiszen a gridrendszer tiszta matek.
Már a drótvázazás során ki kell találnod a grid struktúráját, de a pixelpontos kidolgozásban rengeteget segítenek a kész PSD template-ek (például egy ilyen.) Haladóbb megoldás Photoshopban hozzáadni a dokumentumodhoz egy saját guide layout-ot.

7. Biztos úr, hiszen zöld volt – színek és webdizájn
A színek hatalma vitathatatlan. Egy rosszul kiválasztott színskála el tudja buktatni a legjobb tervet is, de ha körültekintően és az első szabálynak megfelelően (pontosan tudod, kinek tervezel, mit és miért) választod ki a benne szereplő színeket, nem eshetsz hatalmas hibákba a színek kulturális beágyazottságával kapcsolatban, és az üzenetedet támogatni, nem pedig aláaknázni fogják az egyes színek pszichológiai hatásai.
Figyelembe kell venned azonban néhány földhözragadtabb szempontot is a színek kiválasztásánál: a megjelenítő eszközök sokféleségéből következik, hogy a különböző technológiát használó kijelzők különféleképpen jelenítik meg ugyanazt a színt, ráadásul a felhasználó egyéni beállításai (fényerő, kontraszt, esetleg a gyakran alkalmazott kékfény-szűrő alkalmazások) nagymértékben befolyásolják, hogy a néző milyen színt lát ahelyett, amit terveztél.
Gondolnod kell továbbá azokra a felhasználókra is, akik színérzékelési rendellenességben szenvednek. A leggyakoribb ilyen rendellenesség a piros és a zöld komplementer színpár felcserélése / nem érzékelése. Ezért egy fontos üzenetet, visszajelzést soha nem alapozhatunk kizárólag a színre, formával és verbális üzenettel is meg kell támogatnunk.

8. Figyeld a betűk testbeszédét
Képzeld, a betűk is metakommunikálnak. Kialakulásuk több ezer éves története alatt az egyes típusokhoz kulturális beágyazottságukból adódóan rengeteg érzet, asszociáció tapadt, minden egyes betűtípus hordoz valamilyen, a kommunikációs funkciót meghaladó többletet. Ez a többlet, még ha elenyészőnek tűnik is a jelentősége, teljesen félreviheti az üzenetet, ezért nagyon fontos a betűtípusok körültekintő kiválasztása.
A webdizájn hőskorában nagy kihívást jelentett, hogy csak limitált mennyiségű „web safe fonttal” lehetett tervezni, amelyek biztosan minden számítógépen megtalálhatóak. Ma többnyire az úgynevezett web fontokat használjuk, ezeket az oldalad assetjei közé építheted, vagy egy külső kiszolgálótól hívhatod le (pl. Google Fonts, Typekit), – utóbbinak egyetlen hátránya, hogy növelheti az oldal betöltési sebességét. Ebből következik a szabály, hogy 3-4 típusnál többet ne tervezz egy oldalra, ami nem mellesleg esztétikai szempontból is betartandó!
A képernyőre való tervezés másik, technikai szempontból elavultnak tekinthető szabálya, hogy nem szerencsés talpas betűket használni a hosszabb szövegek, bekezdések megjelenítésére, legfeljebb címekhez, alcímekhez. Ez abból következik, hogy az apró betűtalpak könnyen az olvashatóság rovására mennek a rosszabb felbontású képernyőkön. (Igaz, ez a hatás a betű méretének növelésével csökken.)
A technológia fejlődésével azonban már nem annyira releváns, inkább megszokottá vált, hogy a hosszabb szövegeket talp nélküli betűkkel szedjük. Másrészt, a talp nélküli betűt, amit a 19. század elején kereskedelmi célok hívtak életre, sokkal modernebbnek érzékeljük, ezért többnyire úgy tűnik, inkább van helye az internet világában. Természetesen a talpas betűt sem kell kiírtani a netről, néhány helyzetben kifejezetten jó választás, hiszen a talpas betű időtlen eleganciát sugall, jól jöhet például egy ékszerüzlet honlapján.
A kézírást imitáló típusokkal viszont tényleg csínján kell bánni, ezekkel soha ne szedjünk hosszabb paragrafust.

9. A kevesebb (mindig) több. Lődd ki a horror vacuit
Képzeld el, hogy a már emlegetett álmaid házát telezsúfolod szebbnél szebb dizájn kuriózumokkal. A gyönyörű és méregdrága Breuer Marcell-széked egyáltalán nem fog érvényesülni, ha át kell rajta verekedned magad a konyhába vezető úton. A negatív tér, amit whitespace-nek is szoktunk hívni, ugyanolyan fontos (ha nem fontosabb) mint a „hasznos tér”, és ha ügyesen bánsz vele, jó barátoddá válik.
Ha betartod a második szabályt, és első lépésben egy kifogástalan struktúrát alakítasz ki, amihez aztán fegyelmezetten tartod magad, elkerülheted azt a hibát, hogy felesleges információkkal áraszd el a felhasználókat. Könnyen elveszítheted valaki figyelmét, ha túlzottan sok vizuális (vagy verbális!) üzenetet akarsz ráterhelni. (Nem mellesleg az oldal betöltési sebességének sem tesz jót.) Ami egy középkori kódexlapon lenyűgözőnek tűnik, azt a webdizájn nem igazán viseli el.
10. Lásd a trendek mögött a lényeget
Mindig lesz valami, ami az újdonságával, szokatlanságával, szépségével lenyűgöz, és elfelejtesz a rózsaszín cukormáz alá nézni, elfelejted lehámozni a filtereket, elfelejted megkérdezni, hogy az a gyönyörű, zöld fagyi milyen ízű (spenótos vagy kivis?)
A trendeket ismerni kell, de önmagukban nem érnek semmit: ha nem alkalmazod körültekintően a megoldásaikat, csak légvárakat építesz. (Ezekben pedig, alapok nélkül, tudod, a Pénznyelőben élsz, hiába van melletted a gyönyörű Shelley Long.) Mindig légy következetes, gondolj a dizájn halhatatlan iskolájának, a Bauhausnak nagy mestereire, akik szerint elsődleges a funkció, és abból deriválódik a megjelenés!
- 458Megosztás
- 439Facebook
- 3LinkedIn
- 6Twitter
- 4Facebook Messenger
- 5WhatsApp
